JavaScript
JavaScript (укр. ДжаваСкрипт, раг. Джаваскріпт, петр. Жабаскрипт, маш. ЯваСценарій) — мова програмування, яка початково призначалася для витребеньок у бравзері, а нині зохавує Інтернет. Гейтиться багатьма за свою всюдисущність, особливості мови, відносно низький поріг входження (та багато іншого[1]). Однак якщо ти натрапив на сексі-вебсайт, де сторінки перемикаються мов пір'їнки - а не як прогнилі дрова - то можеш дякувати сучасним веб-технологіям на основі Жабоскрипту.
Нині мовою не володіє жодна компанія, хоча назва JavaScript зареєстрована на Oracle. Технології на основі Джаваскрипту розробляють такі гіганти як Фейсбук і Ґуґл.
Не плутати з Java!!!11
Трохи історії

Брендана Айка у 1995 році наймають у компанію NetScape і доручають створити мову на зразок Scheme, яка б могла вбудовуватись в html-сторінки. Спершу мова називалась Mocha (символічненько), потім LiveScript. Мова майже нічого від Scheme не взяла, зате стала ще однією мовою, що спиздила синтаксис у C, а точніше у Java.[2]
Втім до Джави ДжаваСкрипт має опосередкований стосунок. Як засвідчив творець ЯваСценарію, вони підібрали таку назву, щоби гайпонути: Ява тоді була модною новинкою, а хитрий маркетинговий трюк Нетскейпу полягав у тому, щоби представити нову бравзерну мову як додаток до гаряченької Яви.
Велика популярність
На даний момент мова є дуже популярною серед веб-кодерів, тому що:
- є дуже простою в освоєнні
- після переходу з C чи Java на ДжаваСкрипт не треба звикати до нового синтаксису
- мова досить потужна
- майже не має аналогів[3]
Суспільне значення

На форумах програмістів часто можна побачити як тру-технарі та інші матанщики нарікають на засилля Жабаскрипту в вебі, мовляв, це недолугий виперд, який стихійно розвивався за допомогою костурів і не годиться для серйозного програмування™ (і взагалі не тру). Однак риночок порішав вонюш, а Жаб'ячий сценарій, проковтнувши фронтенд, упевнено завойовує і бекенд[4]. І дяді з зовнішністю миршавих совкових інженерів дедалі тихше скаржаться, що нове покоління ніжних бороданів-джаваскріптянів ув облиплих джінсах обсіло їхні проперджені офіси, перетворивши ті на модняві коворкінги, які пахнуть ваніллю.
Популярні бібліотеки
jQuery
jQuery — бібліотека Javascript, створена для швидкої, легкої взаємодії між HTML, Javascript і контролю елементів DOM. Широко використовується для додання веб-сторінкам інтерактивності.
Одного разу Джону Резігу дали погратися з Javascript, що йому дуже сподобалось і так він грався й грався... Поки не створив jQuery. Представлена вона була як "нєнавясчівий Жабоскріпт". І справді має достатньо широкі можливості, просту структуру і є дуже зручним для веб-майстрів, особливо коли вони знають CSS[5] (селектори, йоу!).
- Основні можливості
- Sizzle
- "сабитія"(Івент хендлєри)
- великі можливості організації візуальних ефектів.
По-перше, щоб користуватись jQuery, її треба підключити. Качаєш це і додаєш <script src="шлях до качаного jQuery.js"></script> в голові веб-сторінки. [https://www.w3schools.com/jquery/default.asp Офіційний підручник є тут, на також і [http://jquery.com/ офіційний сайт.
Синтаксис jQuery десь такий:
$('селектор'){
//А тут код який буде виконаний до елементу, на який вказує селектор
}
Основні дії над об'єктами:
- "Мєтади сабитій":
- .ready(handler) — виконається, коли елемент буде довантажено на веб-сторінку, наприклад, код
$(document).ready{//тут якийсь код}буде виконано, коли довантажено всю веб-сторінку. - keydown, keyup, mouseOver, mouseOut і т.д. — тут, думаємо, зрозуміло по назвам.[6]
- і т.д.
- Візуальні ефекти:
- animate(attributes, speed) — анімує об'єкт з нинішнього стану до стану в attributes, наприклад
$('#menu').animate({'width': '500'}, slow). Цей код анімує змінення ширини об'єкта від нинішнього стану до стан у attributes({'width': '500'}). - fadeIn, fadeOut — анімовано сховати або показати елементи, змінюючи їх непрозорість.
- show, hide — анімовано сховати й показати елементи змінюючи їх розмір і розташування.
- і т.д.
- Тисячі їх!
Node.js
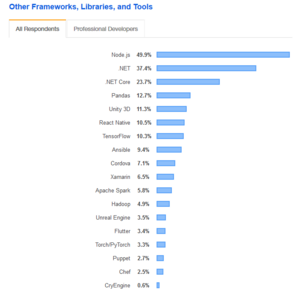
Популярні фреймворки
"Поки ви дочитаєте цю статтю, випустять ще 10 JS-фреймворків." Джаваскрипт-прислів'я
ЯваСценарій славиться - і в хорошому, і поганому сенсах - своїми чисельними фреймворками, що є базові каркаси для застосунків різного штибу.
React
Фронтендовий фреймворк від Пейсбука. Прикольний тим, що практично весь фронтенд, включаючи HTML-розмітку, пишеться в окремих JS-файлах. Куратор від ЗОҐ - жидо-кацап Абраша Дьончік Абрамов.
Angular
Інший популярний JS-фреймворк для фронтенду, зітканий з пейсів вже інших жидів капіталістів - Google. Знаменитий тим, що друга версія, випущена 2016 року, цілком окрема від першої версії, оприлюдненої 6 років раніше. Це трохи засмутило програмістів, змушених повністю переписувати ніби один і той же фреймворк. Альтернативна назва - Рагуляр.
Vue
Останній з Святої Трійці фреймворків - але не останній за значенням. Єдиний з триєдиних створений не жидами, а білою людиною китайозою "арійцем Сходу" Еваном Ю.
Огляд
Синтаксис і семантика
Синтаксис простий, спижжений у C. Семантика ж ближча до Smalltalk і Lisp.
- Всі ідентифікатори реєстрозалежні.
- Назви змінних не можуть починатись з цифр.
- Коментарі теж спижжені з C:
//комент— лінійний,/*комент*/— від /* до */.
Вбудова у веб-сторінки
Відбувається десь так:
alert('Hello, world!!!');//alert - вивід повідомлення на екран.
або так:
<button onClick="якийсь код жабоскрипту">Напис на кнопці</button>
або ще з файлу:
src="посилання на файл з жабоскриптом"
Як налабати свій скрипт з блекджеком і курвами
Лабаєш скрипт, зберігаєш у файлі ім’я_файлу.js і запускаєш.
Приклади коду
Hello, world!
alert('Hello, world!');
Приклад використання на веб-сторінці
- Спойлер(html+javascript)(це лише приклад, можна зробити й краще):
<div style="display:none;" id="spoiler">*Те що буде у спойлері*</div><button onClick="document.getElementById('spoiler').style.display='inline';">Показати</button><button onClick="document.getElementById('spoiler').style.display='none';">Сховати</button>
Або з JQuery:
$('#spoiler').fadeOut();
Посилання
Примітки
| |||||||||||||||||||
